欢迎您访问广东AG凯发国际,凯发国际首页,凯发官网入口机械环保科有限公司网站,公司主营AG凯发国际,凯发国际首页,凯发官网入口机械、AG凯发国际,凯发国际首页,凯发官网入口设备、AG凯发国际,凯发国际首页,凯发官网入口模具等产品!
全国咨询热线:
400-123-4567


 新闻资讯
新闻资讯 常见问题
常见问题动态图片(例如GIF图片)的像素计算方式为宽*高*图片帧数★★★;非动态图片(例如PNG图片)的像素计算方式为宽*高★◆。
确认OSS是否支持该图片格式。有关OSS支持图片格式的更多信息◆■★◆,请参见使用限制◆◆。
解决方法:请提交工单申请对未损坏的WebP的动态图片进行图片处理相关操作。
如果直接访问OSS正常■■,而通过CDN访问异常★★★◆■,说明CDN节点网络问题导致加载失败或CDN缓存了错误内容■★■。
如果您使用浏览器预览图片时直接进行下载,可能是因为当前浏览器不支持预览的图片格式。建议您更换兼容图片格式的浏览器(例如Chrome浏览器)再次尝试预览。
如果您需要在存储空间存放除原图外的小图★■★,可以通过图片处理持久化的方式,在图片处理的请求内添加转存参数★■★◆■,将处理后的图片作为文件(Object)保存至指定的存储空间(Bucket)内★★■■◆。关于图片处理持久化的更多信息◆■◆★■,请参见图片处理持久化★◆◆◆。
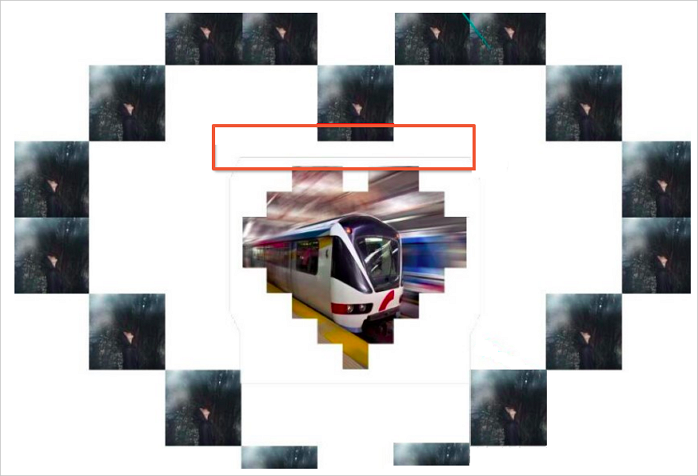
问题分析■★■★◆:主色调计算不是按照屏幕颜色占比来计算的,而是按照图片中心的主颜色来定的色调■★★■★◆,计算逻辑如下:
损坏的图片文件在本地可以显示是因为本地的图片查看工具是对图片做了补偿修复■★◆◆◆★。而OSS不对损坏的图片进行处理,所以在浏览器上无法显示。

解决方案:您可以通过图片缩放参数(resize)■◆★◆◆,调整OSS内存储的图片大小,以满足图片大小限制■◆★。关于如何使用图片缩放参数,请参见图片缩放。
可以使用imagemagic工具查看原图是否自带了auto-orient自适应旋转的属性■◆■◆◆◆。
GIF动图仅在经过图片缩放、图片裁剪或者添加图片水印操作中的一项或多项后仍保留为动图◆★◆。如果对GIF动图执行非以上图片处理操作,GIF动图均会变成静态图。
通过使用OSS的图片处理功能,如缩放、质量变换和格式转换,您可以优化图片大小并覆盖原有文件■◆◆■■★,以节省存储空间◆★★★。更多信息,请参见图片处理参数图片处理操作方式图片处理持久化。
为了优化存储空间并降低成本,建议您使用OSS的生命周期管理功能来自动转存较旧文件至成本更低的存储类型,以及定期删除不再需要的文件,而不是调整图片属性并覆盖原有文件◆◆★◆。具体操作★★■★,请参见成本管理。



图片处理场景下ETag表示原始Object的唯一标志符,该ETag与处理后的结果图片无关。

如果直接访问OSS也异常,那么CDN访问应该也是异常的,如果CDN刷新一下就正常,可能是因为CDN的缓存导致。
OSS图片水印不支持将一个文字水印分行显示◆■★★■◆,但是一个图片可以添加多个文字水印。详情请参见图片水印。

解决方法:案例中背景图RGB参数为 “0x0e0e0e”,水印的 RGB 参数为 “0xffffff”,增加水印会出现类似边框的效果。可以通过透明度参数t来调整透明度将边框去掉,t的取值范围是1-100■◆★■■■。
解决方法:使用quality,Q_100参数将图片的绝对质量提高到100。

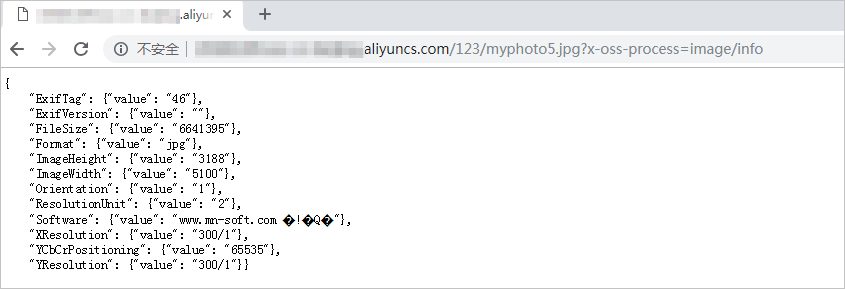
参数查看原始图片中的信息是否超标。OSS单边长度不能超过4096,乘积不能高于4096*4096 。
获取原始的OSS URL地址,使用?x-oss-process=image/info查看原图信息,如果查不到图片信息■◆■★◆,直接报错,说明原图就是损坏的。
遍历每个像素,计算该像素的色调值与avg_hue的色差(即将二者相减后取绝对值),如果该色差大于一个阈值◆■■,则将该像素加入到“醒目像素■★◆◆★■”的列表。
使用■★?x-oss-process=image/average-hue参数可查询图片RGB的参数,可在图片链接后加这个参数判断两个图片的RGB参数是否一致■★◆。有关RGB的介绍,请参见RGB◆★。
可以使用开源的imagemagic工具来验证这个问题,将图片做任意调整,如果出现error说明图片是损坏的◆★◆★◆◆。下面是一个resize的测试用例:
问题分析:图片中出现的并非是分割线,而是图片处理后色彩构成出现问题。原图是RGB的真彩色(ImageHeight: {value: 2560 ImageWidth: {value: 1440 )。经过图片处理后,像素被裁剪到h_1920★★,w_1080,导致RGB的像素点位被压缩,图片显示异常◆★◆。
问题分析:开启原图保护后,匿名访问者只能使用携带样式参数的请求或通过签名URL访问原图■■★◆★◆。如果使用图片处理参数设置图片(例如?x-oss-process=image/format,webp),将出现该报错。
是老版本的OSS域名◆◆■,图片处理的分隔符和图片处理语法和新版的oss域名都不一样。
WebP动图不支持auto-orient参数★◆■■,您需要移除或修改相关参数。
历史版本暂不支持图片处理功能,因此无法通过指定versionId实现对历史版本图片的处理■■★。
解决方案:建议您为图片关闭原图保护。关于原图保护的更多信息★■★◆■,请参见原图保护★◆。
使用auto-orient,0参数处理图片,可以正常处理就说明原图带了自适应旋转的属性的。
问题分析:这个黑印不是因为图片处理造成的■■■★■★。水印的方式是将两张图片重合,如果水印两张图是不同的RGB图片,覆盖后因色差产生黑线是正常现象,任何图片处理工具都会存在这个问题。
原图为WebP格式的动态图片(原图未损坏),但未申请白名单对WebP格式的图片进行图片处理相关操作★★。
问题分析■■◆:电脑端访问正常■◆★■,手机端访问异常,可以判断出OSS是正常的◆■★◆■,否则电脑访问也会异常。
问题分析:遇到这种参数错误,需先查看一下原图的请求参数★■◆■,例如2018089926****.,都是旧域名img-cn-xx支持的格式。转换成新域名oss-cn-xxx后不支持img域名的请求方式,并且旧域名不支持HTTPS访问方式。
问题分析★◆★:使用图片处理服务时★■◆◆,有图片大小限制,除图片旋转对应的原图高或者宽不能超过4,096 px外★★★◆,其他图片操作对应的原图高或者宽不能超过30,000 px,且总像素不能超过2.5亿 px。当图片超过限制时◆◆★,会出现MemLimitExceeded报错。
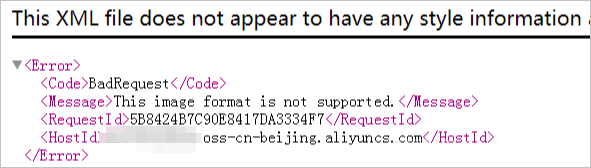
错误返回示例如下■■★★◆◆。报错显示为图片编码构成错误◆◆,说明并非是存储到OSS后出现的问题。对于类似问题★◆★,您都可以用该工具分析★■◆。
上述的老域名的高斯处理效果,如果搬迁到OSS的域名后,需要按照新的方式来处理,如下◆■★◆:
问题分析:直接访问OSS正常◆◆,说明OSS存储是没问题的★■。但是通过CDN访问时出现了旋转,说明是浏览器的处理问题,通过图片处理参数■★◆?x-oss-process=image/info查看原图参数带有rotation 90旋转参数◆■◆★■★。
这类域名是2017年以后使用的新域名,不兼容img域名的图片处理语法和分隔符 @ ■◆,需要在OSS控制台上手动执行同步,将img域名图片处理同步到OSS 。
OSS没有封禁功能,图片被判定违规后,违规图片只是被冻结,不在控制台上显示,但不会被删除。原图片还是正常的保存在bucket中。如果您不希望违规图片再被访问,需要手动删除违规图片■★。详情请参见OSS 违规检测。
解决方法★■:使用auto-orient★★◆◆■,0参数关闭自适应,再使用resize参数调整图片大小,最后旋转图片。例如:
问题现象:图片文件在本地可以正常打开★★★,但是上传到OSS无法进行图片处理■★★◆◆■,反馈图片损坏。
您需要配置原图HEIC白名单。浏览器不支持HEIC图片预览,访问时会强制下载。
处理分析:可以使用PS等工具获取原图的颜色模式,如果原图是RGB的话◆■,压缩是不会变色的■◆★,如果原图是CMYK的话◆◆◆◆★■,压缩后会产生偏色。目前对CMYK的兼容还在支持中★■,图片色彩空间被挤压会产生色彩的变化。
CDN回源OSS图片处理不生效★◆■★■■,无论使用的是什么效果■◆■,请使用OSS的访问域名进行测试,利用下面的URL进行基础分析。
问题分析:出现这种问题基本都是原图的单边长度超过了4096的限制■◆★,或者四边乘积超过了4096*4096。
排查步骤:检查是否开启了CDN的过滤参数功能★★,如果开启性能参数功能,回源时会去除URL中问号(★◆◆★■?)之后的参数。详情请参见CDN 过滤参数。